Zintegrowane środowisko Rozwoju Struktura Bazy Danych Schemat Blokowy Panelu Sterowania Witryny Sieci Web Zdjęcie Stock - Obraz złożonej z plan, technologia: 164912156

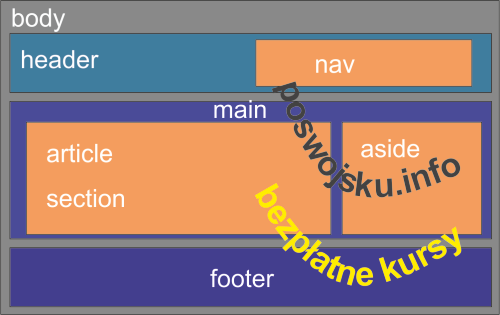
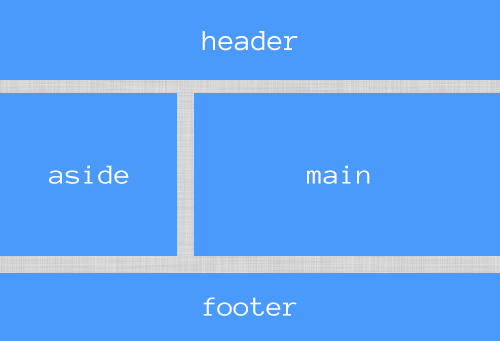
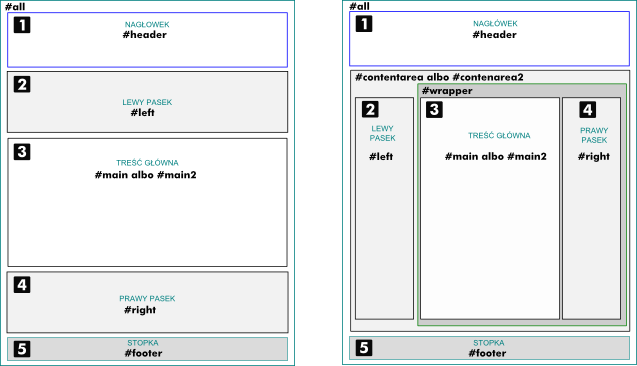
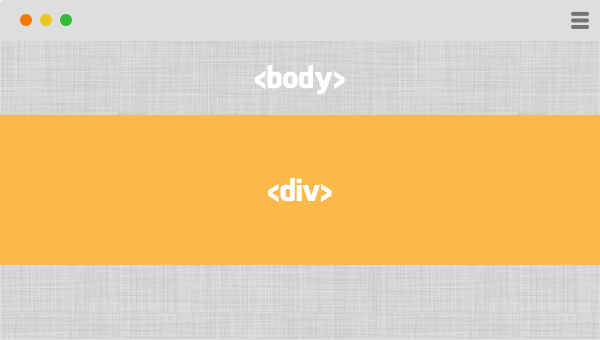
Znaczniki blokowe HTML5: header, nav, main, article, section, aside, footer, div | bezpłatne szkolenia kursy on-line porady

HTML 5 - znaczniki semantyczne SECTION, ARTICLE, ASIDE, HGROUP, HEADER, FOOTER, NAV, MAIN, DETAILS, SUMMARY - Kama Kaczmarek